Animoto Video Styles
Problem: Animoto MVP video styles were very flat, plain and homogenous by design.
Our users were asking for video styles like they saw on social media.
Solution: Style development and ongoing releases kept users engaged with the product.
New style releases often hit their KPI by increasing new registrations by roughly 5%.
1 Visual Design + Motion + Design Systems
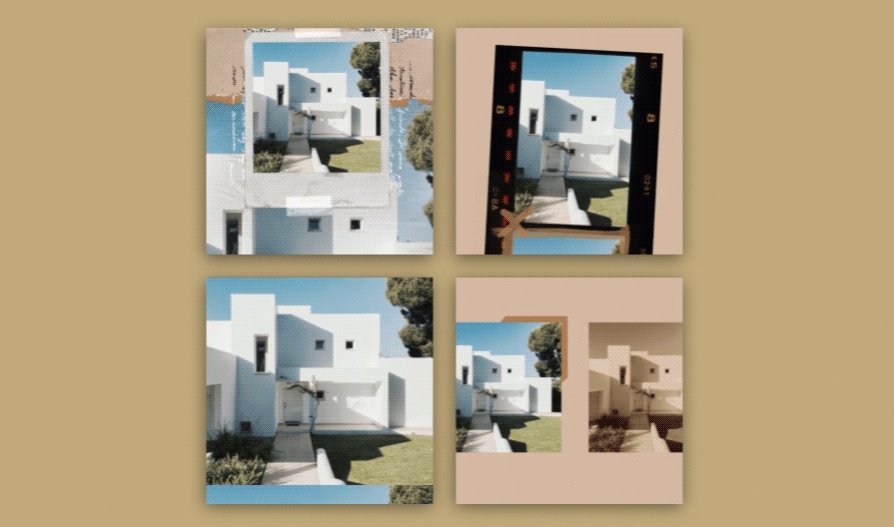
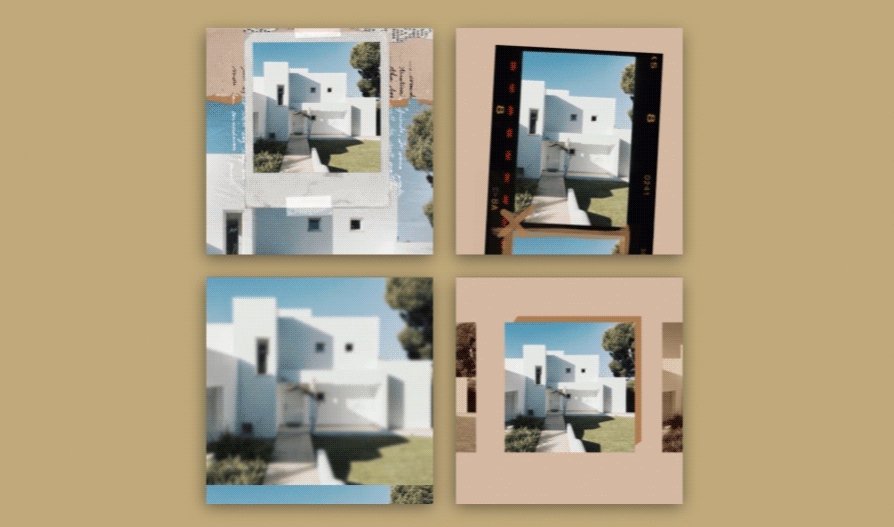
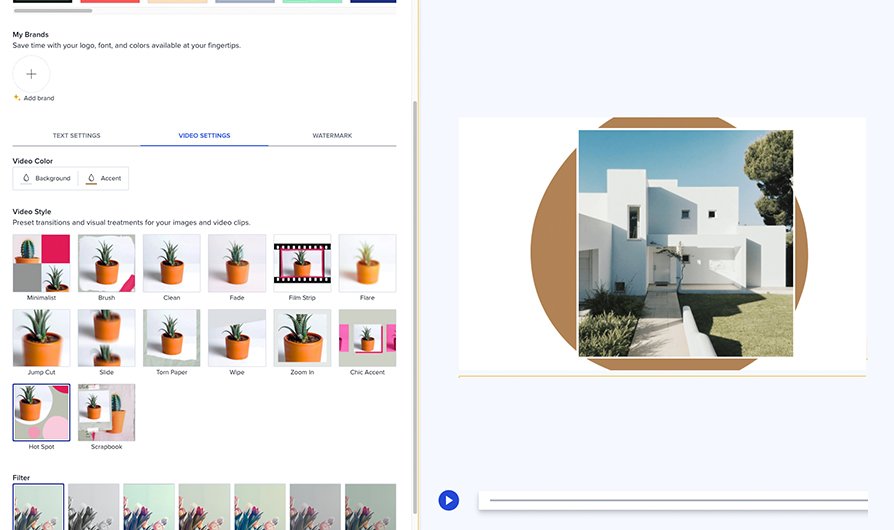
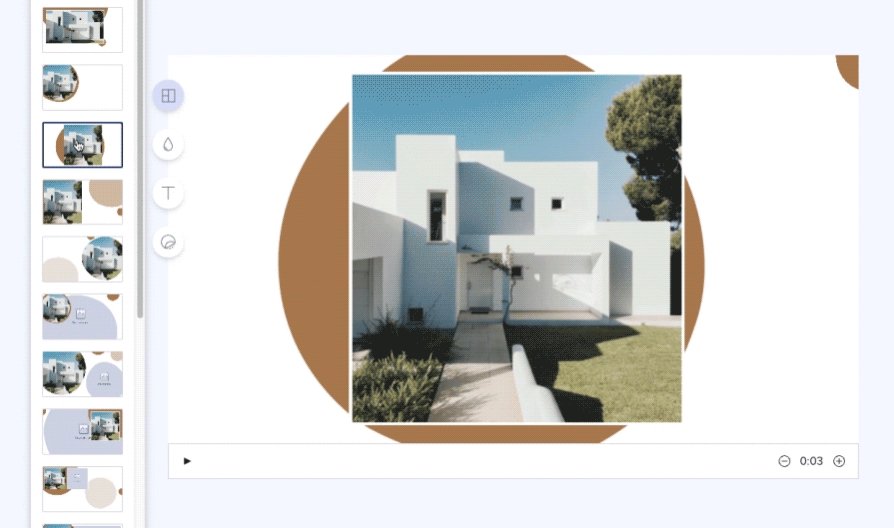
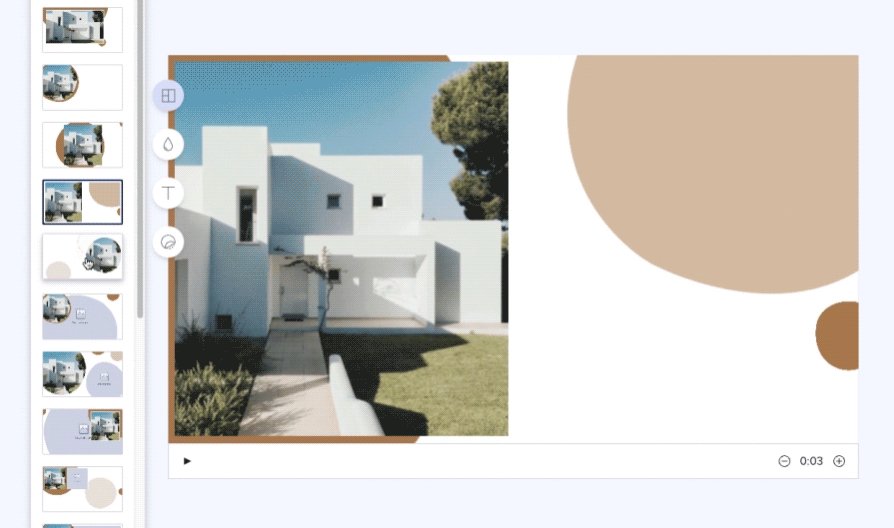
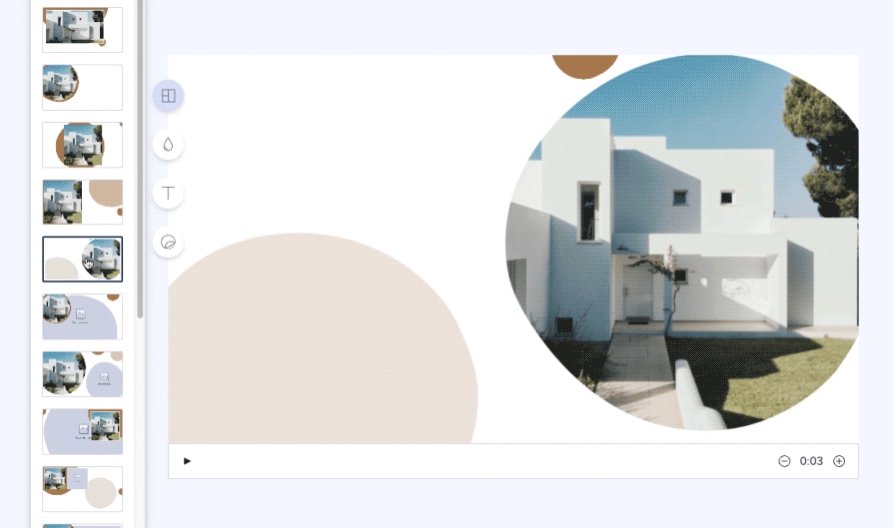
Video Style Layouts
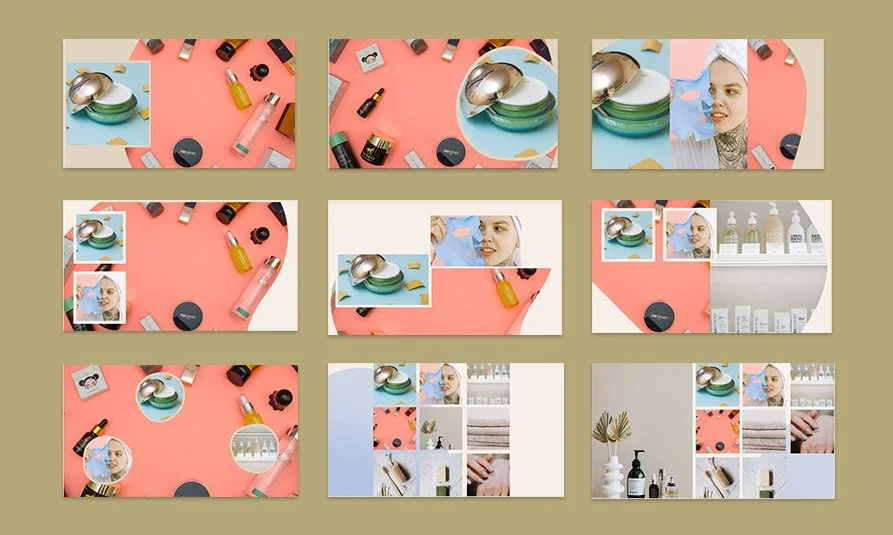
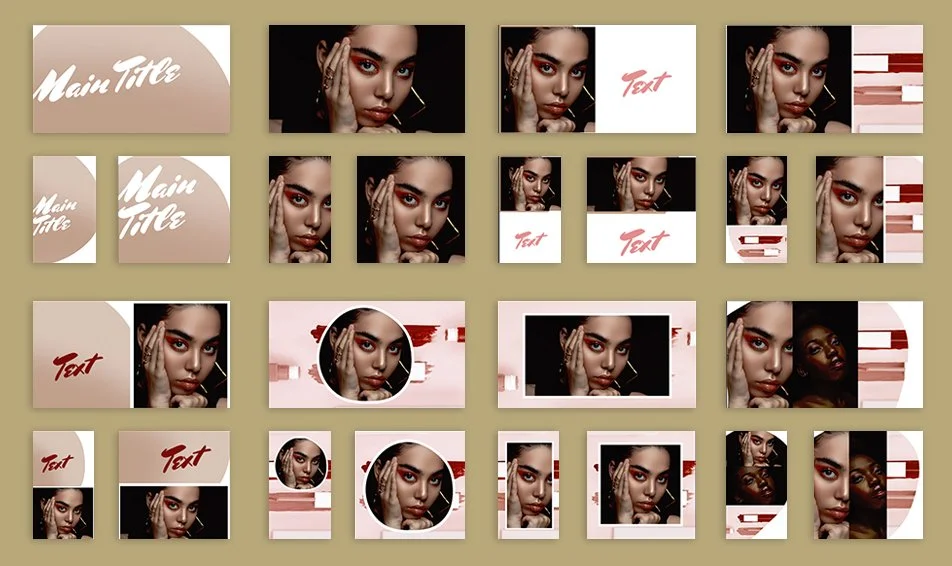
Each new video style must have a complete set of shots for Landscape, Square and Vertical formats that adheres to the Video Style Architecture.
Once all layouts are designed and animated, each layer must be tagged to become interactive in the video engine.
3 Visual Design + Motion
Motion and Engineering collaborated to architect a Design System for how users may present and animate their media consistently across all Video Styles.
It was crucial that if a user changed their Video Style, it didn’t fundamentally change their project.
2 Design Systems
1 Interaction Design + Motion
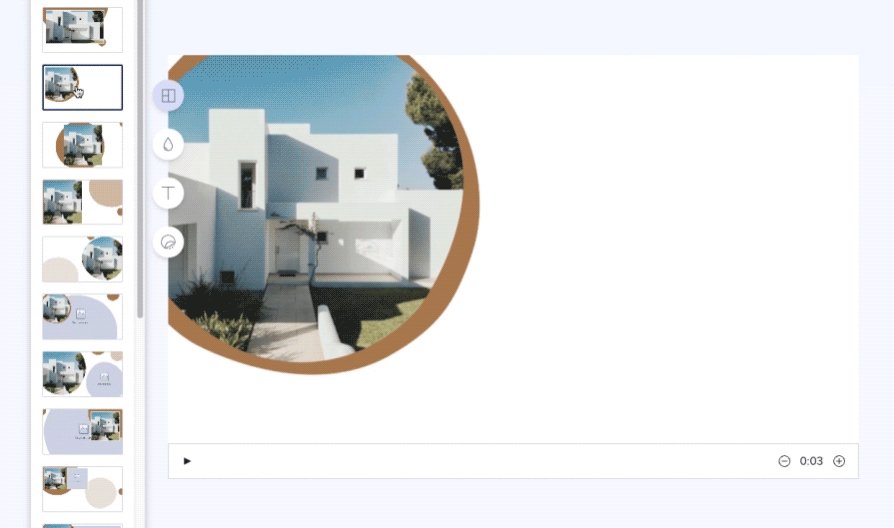
Shot Selector
Each different layout within a style has an animated preview on hover, and once clicked is previewed in the work area in real-time.
Presentation Demo
A video I presented to the company showing a new style, “Hot Spot.”