Animated Text Design Systems
1 Product DiscoveryIt all begins with defining what it is we need to build and why. Our user’s videos needed to stand out on social.A good candidate looked right at home on a social feed, but was homogenous enough to reflect any user’s brand.
Designed with the user in mind.
A thread throughout our user research was that many of our users didn’t feel confident as designers.
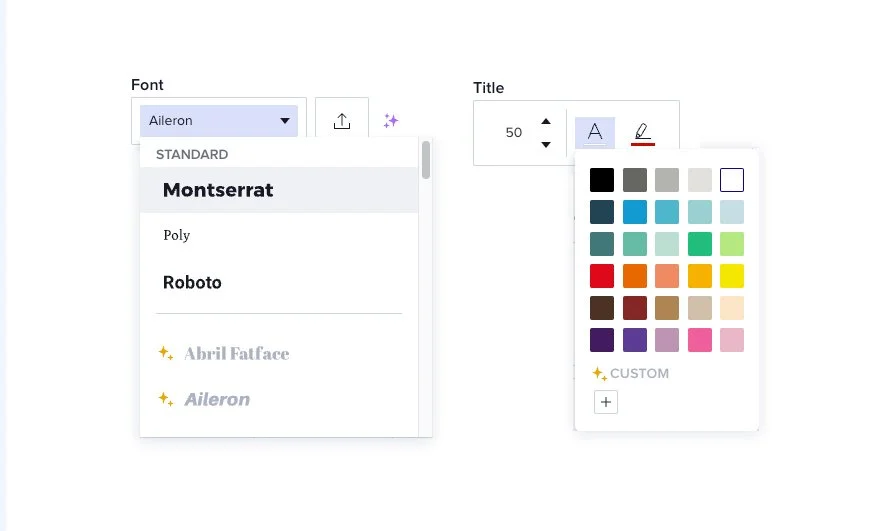
We empowered our users by offering carefully curated font sets and colors, and engineering our text to format auto-magically based on where the user placed it. Our ethos was to make it difficult for the user to create a bad design.
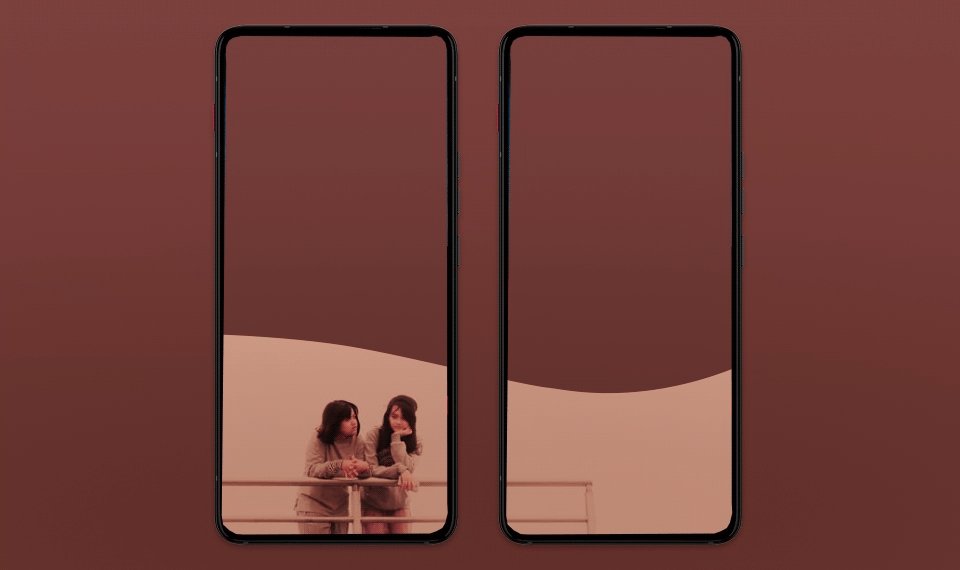
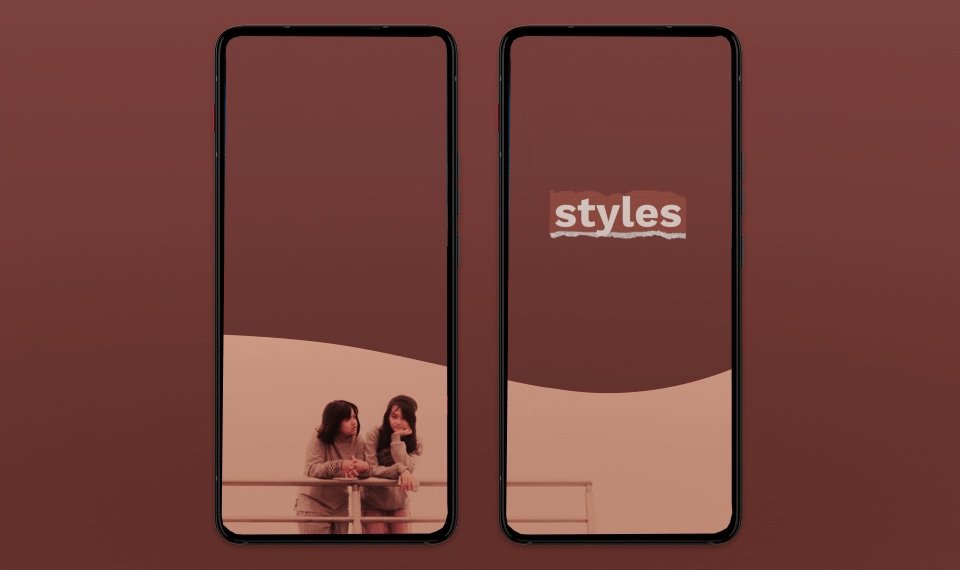
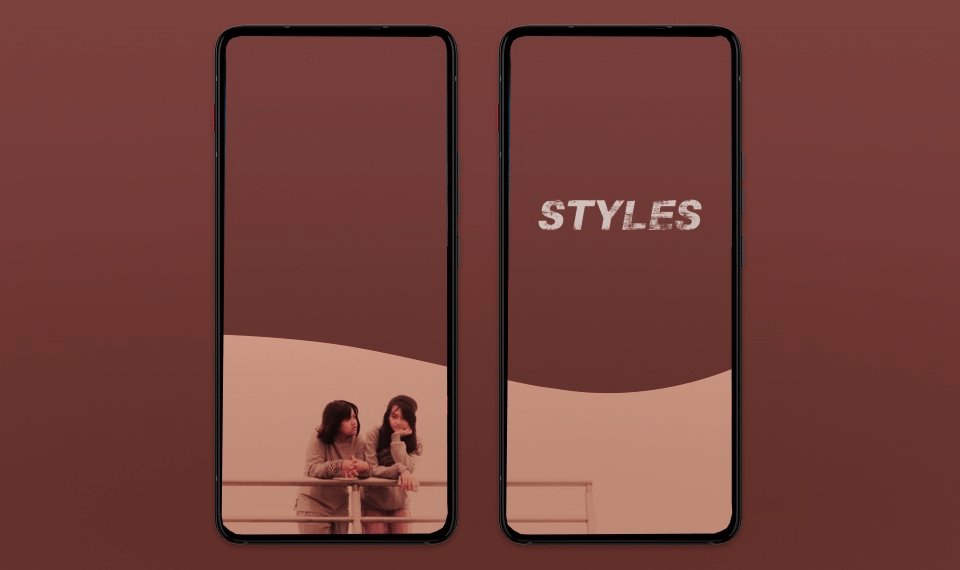
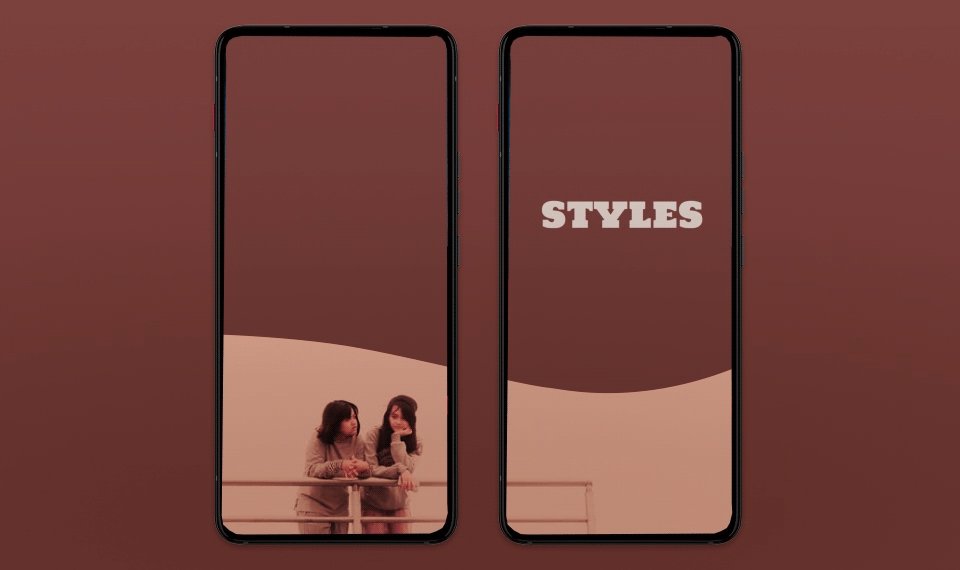
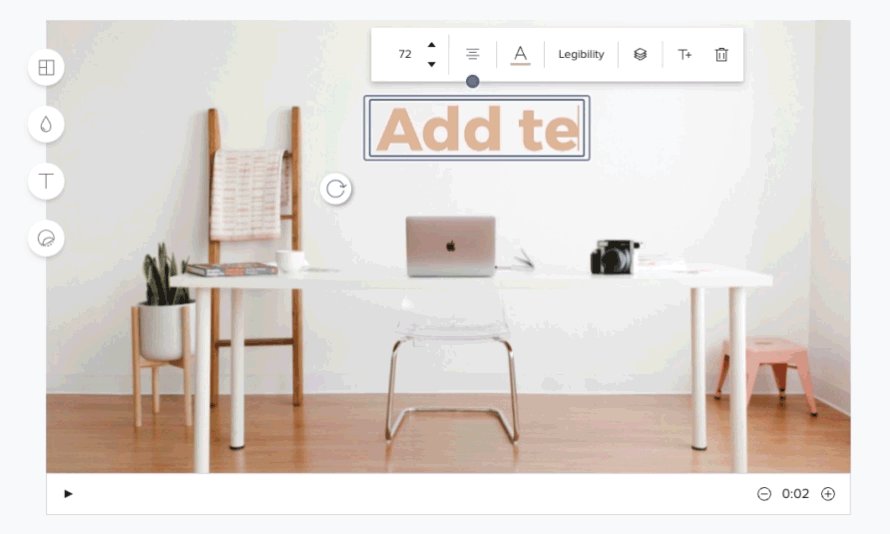
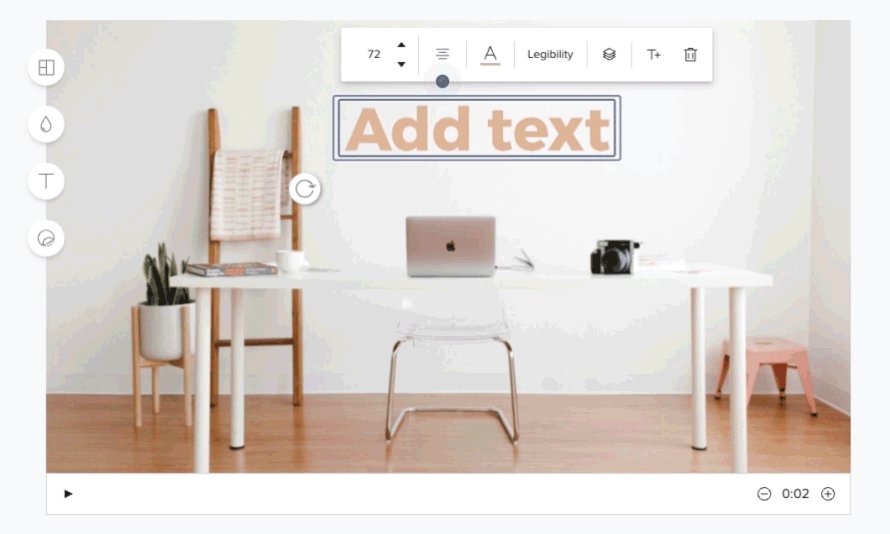
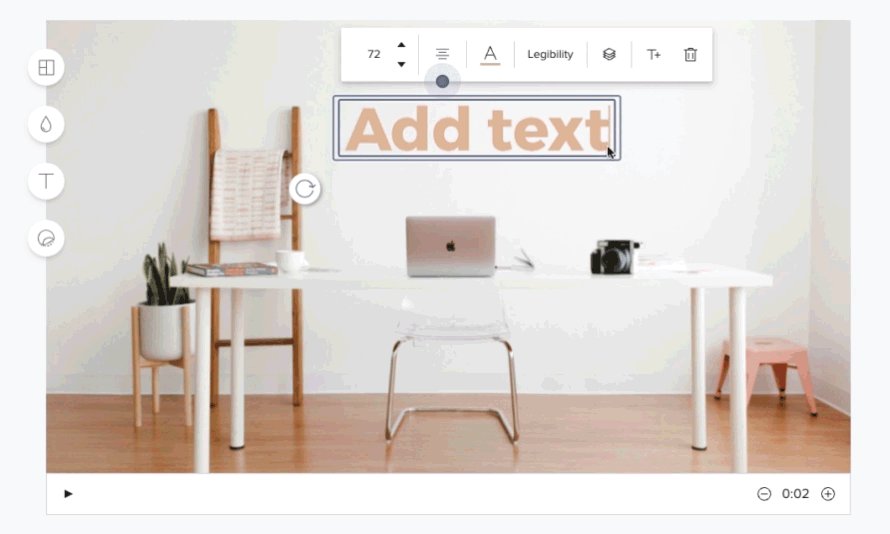
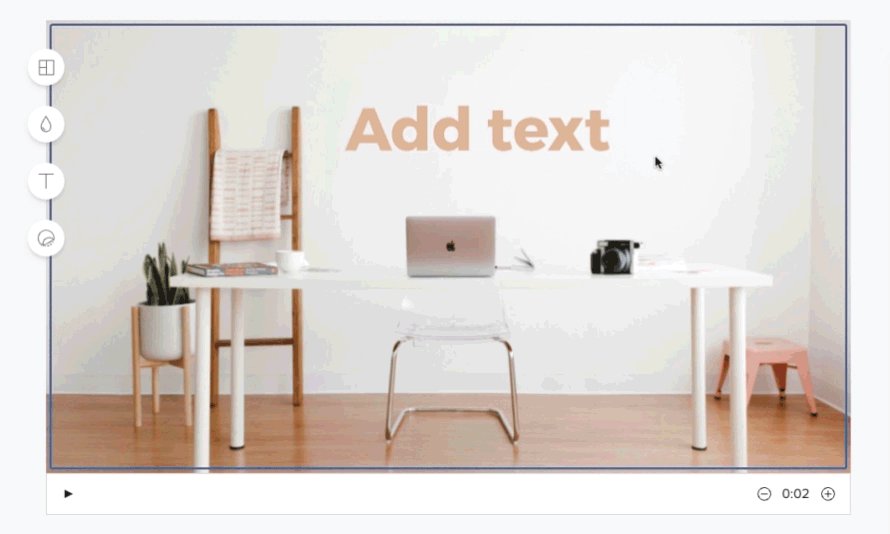
2 Design Systems - Dynamic TextText Styles use code snippets to receive user inputs that dynamically and uniformly affect Font, Text Size, Text Color, Text Accent Color and Justification. Motion and Engineering collaborated to architect a design system that can create secondary animated elements that render in real-time i.e lines, frames, brush strokes and legibility controls.
3 Design Systems - Animated Elements4 Interaction Design + MotionDesigning and building these Animated Text Styles came with a number of technical challenges. Namely, it is unknown what, or how much text the user might input- So it’s impossible to “preview” the user’s final text layout for quality.
Layouts and animations were designed and animated in After Effects-
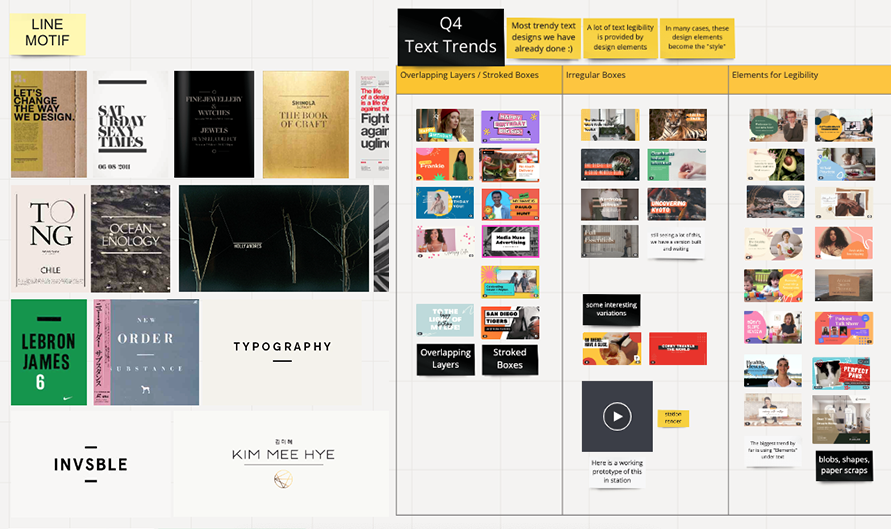
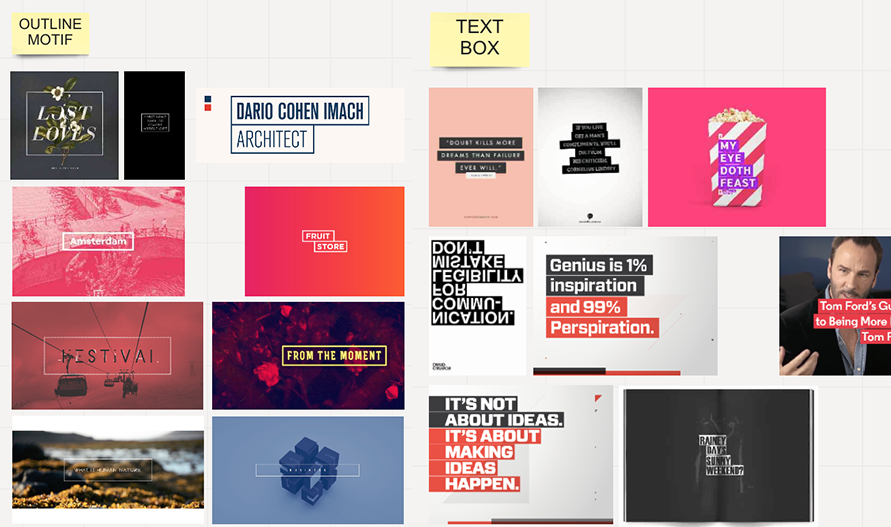
then stress-tested in our video engine testing tool iterating every value of the parameters until they looked visually appropriate for every common use or edge case. As social video trends emerged, we engaged in continuous discovery, translating the visual languages into inspiration boards.
5 User + Design ResearchIn the end, a good design candidate was versatile, relatively homogenous, and could be created using our existing design system, not needing additional engineering.